
سلام , یه آموزش وردپرس دیگه رو براتون آماده کردم آموزش نحوه ی ساخت جعبه دانلود وردپرس به صورت حرفه ای , دوستان زیادی درخواست داده بودن نحوه ساخت جعبه دانلود برای وردپرس رو قرار بدیم و امروز تصمیم گرفتم تا این آموزش وردپرس رو براتون قرار بدم.
برای ساخت جعبه دانلود می خواهیم از زمینه ی دلخواه استفاده کنیم , زمینه های دلخواه بخش خیلی مهمی هستن و میشه هر بخشی رو به دلخواه ( سلیقه ) برای نمایش در پست قررا داد , قبلا هم یه آموزش برای ساخت جعبه دانلود وردپرس قرار دادیم که فقط برای برخی سایت ها مناسب بود , این جعبه که می خوام نحوه ی ساختش رو بگم برای هر سایتی در هر زمینه ای مناسب هستش.
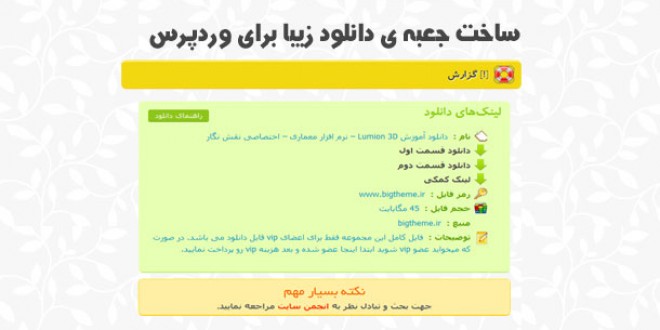
نحوه ی ساخت جعبه دانلود وردپرس حرفه ای
خوب برای سراغ جعبه دانلود , بخش دانلود همیشه پایان پست قرار میگیره پس باید کد ها زیر رو به فایل single.php اضافه کنید ( توجه : اگه اطلاعاتی ندارید بهتره کمی جست و جو و مطالعه کنید بعد دست به کار بشید ; همچنین پیشنهاد می کنم تغییراتی که می خواهید اعمال کنید بهتره وردپرس روی لوکال هاست نصب بشه و زمانی که کار تموم شد قالب رو اپلود کنید روی هاست تا مشکلی پیش نیاد. ).
فایل single.php رو باز کنید اگر در پایین پست های شما برچسب هایی که برای پست انتخاب می کنید دیده میشه ( اگه دیده میشه ) دنبال کدی شبیه به کد زیر بگیردید.
|
1
|
<?php the_tags(); ?> |
این کد باعث نمایش برچسب هایی که برای مطالب انتخاب می کنید میشه , محل برچسب ها ی شما در ادامه مطلب در کدام قسمت قرار داره این و گفتم تا محل مناسبی برای نمایش جعبه دانلود انتخاب کنید.
خوب کد زیر رو بعد از اینکه محل مناسبی برای نمایش جعبه دانلود پیدا کردید کپی و اونجا paste کنید
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
|
<div class="download post"><ahref="#" onclick="return wprp_toggle('.download-instruction','');"> <spanclass="instruction-expander">راهنمای دانلود</span></a><h2>لینکهای دانلود</h2><!--زمینه های دلخواه--><div id="download-links"><ul><!--<li id="keyfiyat-image">فعال<font color="#0093C4"> <?php echo get_post_meta($post->ID, 'جعبه دانلود',true); ?></font> ,</li>--><?php $mid_var = get_post_meta($post->ID, 'نام',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="format-image"><strong>نام :  </strong></strong><font color="#0093C4"> <?php echo get_post_meta($post->ID, 'نام',true); ?></font>  </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'لینک مستقیم',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="zhaner-image"><a href="<?php echo get_post_meta($post->ID, 'لینک مستقیم',true); ?>"><strong> دانلود با لینک مستقیم </strong></a> </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'دانلود قسمت اول',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="zhaner-image"><a href="<?php echo get_post_meta($post->ID, 'دانلود قسمت اول',true); ?>"><strong> دانلود قسمت اول </strong></a> </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'دانلود قسمت دوم',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="zhaner-image"><a href="<?php echo get_post_meta($post->ID, 'دانلود قسمت دوم',true); ?>"><strong> دانلود قسمت دوم </strong></a> </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'دانلود قسمت سوم',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="zhaner-image"><a href="<?php echo get_post_meta($post->ID, 'دانلود قسمت سوم',true); ?>"><strong> دانلود قسمت سوم </strong></a> </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'دانلود قسمت چهارم',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="zhaner-image"><a href="<?php echo get_post_meta($post->ID, 'دانلود قسمت چهارم',true); ?>"><strong> دانلود قسمت چهارم </strong></a> </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'لینک کمکی',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="hajm-image"><a href="<?php echo get_post_meta($post->ID, 'لینک کمکی',true); ?>"><strong> لینک کمکی </strong></a> </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'رمز',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="format-image"><strong> رمز فایل :  </strong><font color="#0093C4"> <?php echo get_post_meta($post->ID, 'رمز',true); ?></font> </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'حجم',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="format-image"><strong>حجم فایل :  </strong></strong><font color="#0093C4"> <?php echo get_post_meta($post->ID, 'حجم',true); ?></font>  </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'فرمت',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="date-image"><strong> فرمت فایل :  </strong><font color="#0093C4"> <?php echo get_post_meta($post->ID, 'فرمت',true); ?></font> </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'منبع',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="date-image"><strong> منبع :  </strong><font color="#0093C4"> <?php echo get_post_meta($post->ID, 'منبع',true); ?></font> </li><?php endif; ?><?php $mid_var = get_post_meta($post->ID, 'توضیحات',true);if(isset($mid_var) && !empty($mid_var)) : ?><li id="format-image"><strong>توضیحات :  </strong></strong><font color="#0093C4"> <?php echo get_post_meta($post->ID, 'توضیحات',true); ?></font>  </li><?php endif; ?></ul></div><!--/زمینه های دلخواه--></div><divclass="download-instruction"><h3>راهنمای دانلود</h3><ul><li>برای دانلود، به روی عبارت "دانلود" کلیک کنید و منتظر بمانید تا پنجره مربوطه ظاهر شود سپس محل ذخیره شدن فایل را انتخاب کنید و منتظر بمانید تا دانلود تمام شود.</li><li>جهت استفاده از فایل های فشرده از نرم افزار WinRar استفاده نموده و به پسورد هر فایل توجه نمایید.</li><li><spanstyle="color: #ff0000;">در صورت بروز مشکل در دانلود فایل ها تنها کافی است از طریق سیستم گزارش خطا نسبت به بروز مشکل اطلاع دهید تا پیگیری سریع برای حل مشکل اقدام گردد.</span></li><li>فایل های قرار داده شده برای دانلود به منظور کاهش حجم و دریافت سریعتر فشرده شده اند، برای خارج سازی فایل ها از حالت فشرده از نرم افزار<b> Win Rar </b>و یا مشابه آن استفاده کنید.</li><li>کلمه رمز جهت بازگشایی فایل فشرده عبارت <b>www.bigtheme.ir ( حتما با حروف کوچک تایپ شود )</b> می باشد. تمامی حروف را میبایستی به صورت کوچک تایپ کنید و در هنگام تایپ به وضعیت EN/FA کیبورد خود توجه داشته باشید همچنین بهتر است کلمه رمز را تایپ کنید و از Copy-Paste آن بپرهیزید.</li><li>چنانچه در هنگام خارج سازی فایل از حالت فشرده با پیغام <b>CRC</b> مواجه شدید، در صورتی که کلمه رمز را درست وارد کرده باشید. فایل به صورت خراب دانلود شده است و می بایستی مجدداً آن را دانلود کنید.</li></ul></div><!-- /download --> |
خوب با این کد زمینه های دلخواه برای ساخت جعبه ی دانلود ایجاد شدن , این متن هم که می بینید با اضافه کردن کدهای بعدی غیر فعال میشه و با زدن دکمه ی راهنمای دانلود ظاهر میشه ![]() که می تونید به دلخواه خودتون تغییرش بدید , این متن به صورت ثابت هستش برای همه ی پست که متن راهنمای دانلود رو نمایش خواهد داد.
که می تونید به دلخواه خودتون تغییرش بدید , این متن به صورت ثابت هستش برای همه ی پست که متن راهنمای دانلود رو نمایش خواهد داد.
خوب حالا نوبت میرسه به استایل های جعبه دانلود , کد زیر رو به فایل style.css اضافه کنید , نکته : توجه داشته باشید کلاس ها و آی دی های تعریف شده برای دیو های جعبه ی دانلود با ( ID , class ) های قالب متفاوت باشه که به هم نریزه.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
|
/************** bigtheme.ir *************/.wprp_wrapper {clear: both;color: #676D72;display: block;margin: -15px 0;padding: 10px;text-align: right;}.wprp_form {background: none repeat scroll 0 0 #F0F4F7;border: 1px solid #D9E4EF;box-shadow: 0 9px 5px -4px rgba(0, 0, 0, 0.7);display: none;margin: 0 auto;width: 580px;}.wprp_form form {margin: 0;padding: 0;}.wprp_message {background-color: #FFFFFF;border: 1px solid #D9E4EF;display: none;padding: 5px;text-align: right;}.wprp_clear {clear: both;display: block;}#report_as {font-family: Tahoma,Geneva,sans-serif;font-size: 12px;float:right;}.wprp_form textarea {font-family: Tahoma,Geneva,sans-serif;font-size: 12px;}.wprp_submit {background: none repeat scroll 0 0 #89D1FF;border: 0 none;color: #000000;font-family: Tahoma,Geneva,sans-serif;font-size: 12px;padding: 5px;text-shadow: 1px 1px 1px #FFFFFF;}.wprp_report_link a {background: url("images/sup.png") no-repeat scroll 558px center #F2D811;border-bottom: 1px solid #F0B60A;border-radius: 8px 8px 8px 8px;border-top: 4px solid #FFEB6B;color: #333333;cursor: pointer;display: block;font: 18px/1.4 Bkoodak,Tahoma;margin: 10px 0 0;padding: 10px 50px 10px 10px;text-decoration: none;text-shadow: 1px 1px 1px #FFFFFF;width: 540px;z-index: 999;}/********** bigtheme download **********/.entry .downloads {background: none repeat scroll 0 0 #E6FFB2;border-bottom: 2px solid #B8EB59;border-radius: 7px 7px 7px 7px;color: #5CA000;font-size: 1em;margin: 10px 20px;padding: 5px 15px;transition: all 0.3s ease-out 0s;}.entry .downloads h2 {color: #8CCD18;font-size: 22px;margin: 4px 0;}.entry .downloads .info_icon {display: inline-block;float: right;height: 16px;margin-left: 3px;margin-top: 0;width: 15px;}.entry .downloads .dd_icon {display: inline-block;float: right;height: 16px;margin-left: 3px;margin-top: 0;width: 16px;}.entry .downloads .id_icon {display: inline-block;float: right;height: 16px;margin-left: 3px;margin-top: 0;width: 16px;}.instruction-expander {background: none repeat scroll 0 0 #8EC61A;border-bottom: 1px solid #6BA217;border-radius: 3px 3px 3px 3px;color: #FFFFFF;cursor: help;display: block;float: left;font-size: 0.9em;line-height: 1.3;margin-top: 10px;padding: 2px 10px 3px;}.download-instruction {background: none repeat scroll 0 0 #F2FFD7;border-radius: 7px 7px 7px 7px;color: #609F31;display: none;font-size: 0.9em;margin: 5px 30px 10px;padding: 15px;}.entry .downloads h2 {color: #8CCD18;font-size: 22px;margin: 4px 0;font-family:Bkoodak;}.download-instruction h3{font-family:Bkoodak;}#download-links{padding-top:15px;}#download-links li{list-style:none}/********* download icon ***********/#download-links .nam-file-dl {background: url("images/name.png") no-repeat 488px 0px ;padding-right: 25px;}#download-links .downloads-box-link {background: url("images/download1.png") no-repeat 488px 0px;padding-right: 25px;}#download-links .downloads-box-link1 {background: url("images/download1.png") no-repeat 488px 0px ;padding-right: 25px;}#download-links .downloads-box-link-help {background: url("images/download1.png") no-repeat 488px 0px ;padding-right: 25px;}#download-links .pass-file-dl {background: url("images/password.png") no-repeat 488px 0px;padding-right: 25px;}#download-links .size-file-dl {background: url("images/size.gif") no-repeat 488px 0px;padding-right: 25px;}#download-links .format-file-dl {background: url("images/all-images.png1") no-repeat 488px 0px ;padding-right: 25px;}#download-links .des-file-dl {background: url("images/tozihat.png") no-repeat 488px 0px ;padding-right: 25px;}#download-links .sourse-file-dl {background: url("images/all-images.png1") no-repeat 488px 0px ;padding-right: 25px;} |
تا اینجا تقریبا کار تمومه , توجه داشته باشید برای اینکه در زیر مطالب یا زیر جعبه ی دانلود می تونید بخش گزارش خرابی لینک رو هم قرار بدید , در این استایل که گفته شد در فایل style.css قرار داده بشه برای بخش گزارش خرابی لینک هم استایل نوشته شده. روی متن قرمز رنگ کلیک کنید تا به پست مربوط به گزارش خرابی لینک برید نحوه ی استفاده توضیح داده شده.
در قسمت دانلود چن تا عکس و یک فایل جاوا اسکریپت قرار داده شده , فایل رو دانلود کنید آیکون های موجود داخل فایل رو به پوشه ی iamges داخل پوشه ی قالبتون انتقال بدید و فایل جاوا اسکریپت رو به پوشه ای به نام js سپس این فایل جاوا اسکریپت رو که داخل پوشه ی js قرار دادید باید فایل رو به قالب معرفی کنید فایل header.php رو باز کنید و کد
|
1
|
</head> |
رو پیدا کنید قبل از این کد کد زیر رو قرار بدید
|
1
|
<script type="text/javascript" src="<?php bloginfo( 'stylesheet_directory' ); ?>/js/wprp.js"></script> |
فایل رو ذخیره کنید کار تمومه , wprp.js نام فایلی که داخل پوشه ی js قرار دادید هستش.
توضیحات درباره ی استفاده از جعبه دانلود وردپرس
اگر به کدهایی که به فایل single.php افزودید توجه کنید متوجه میشید , هنگامی که یک مطلب می خواهید بنویسید و با زمینه ی دلخواه قسمت جعبه دانلود رو براش فعال کنید در قسمت زیر ویرایشگر وردپرس ( جایی که محتوای پست رو می نویسید ) بتکسی وجود داره به نام زمینه ی دلخواه در کدها گفته شده مثلا برای قرار دادن رمز در باکس نام بنویسید رمز و در کادر روبه رو رمز مورد نظر رو بنویسید
در بخش زمینه های دلخواه :
نام ( نام فایلی که برای دانلود قرار داده اید )
رمز ( پسوورد فایل )
لینک مستقیم ( آدرس فایل با لینک مستقیم )
دانلود قسمت اول ( اگر فایلی که برای دانلود قرار دادید چن تاست از این زمینه های استفاده کنید 1 تا 4 هستش می تونید اضافه کنید )
لینک کمکی ( آدرس فایل از لینک کمکی )
توضیحات ( توضیح مختصر درباره ی فایل و … )
حجم ( حجم فایل )
منبع ( آدرس منبع یا نام )
فرمت ( فرمت فایل )
امیدوارم مفید واقع بشه براتون , ببخشید دیگه کمی طولانی شد ولی کامل.